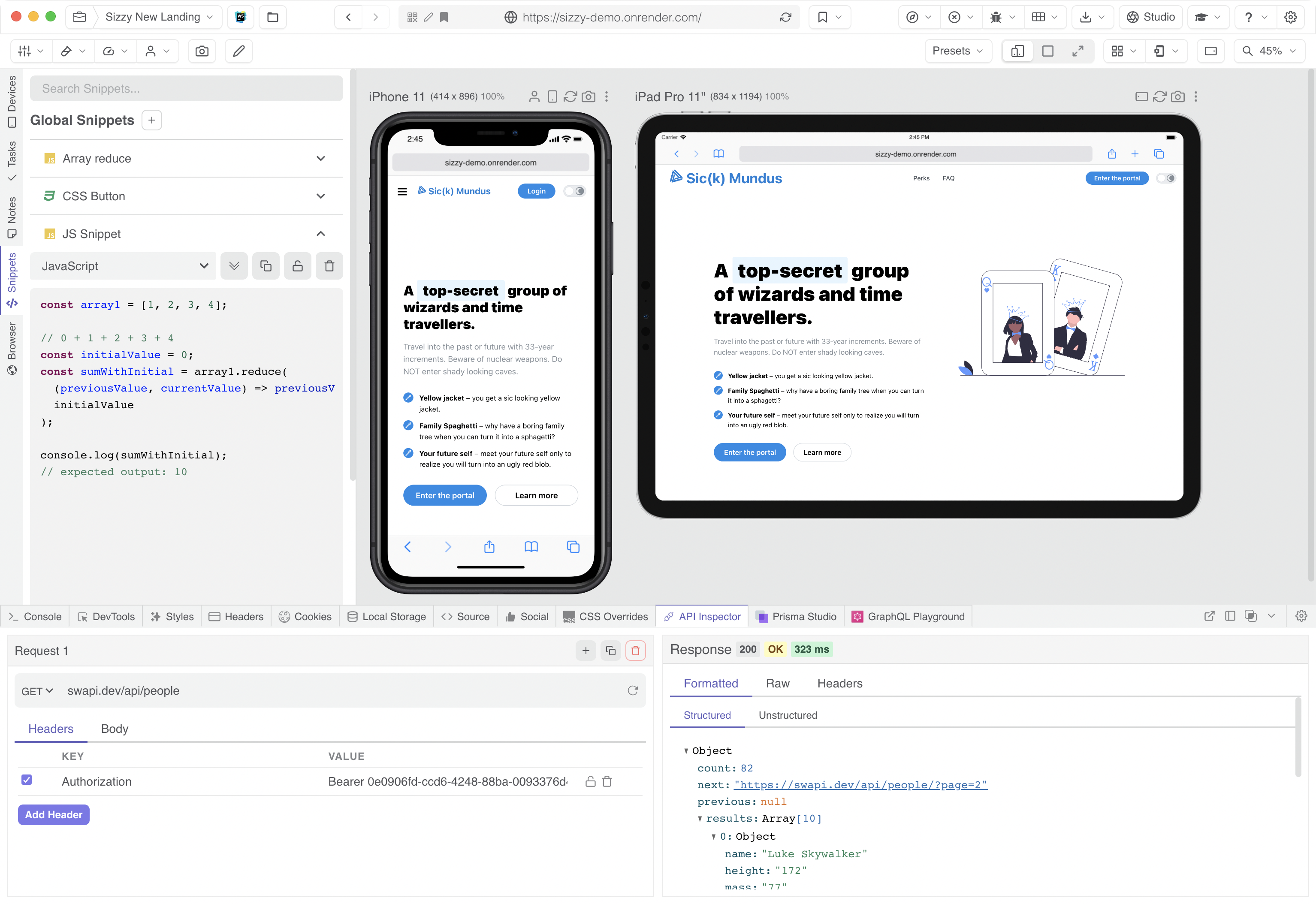
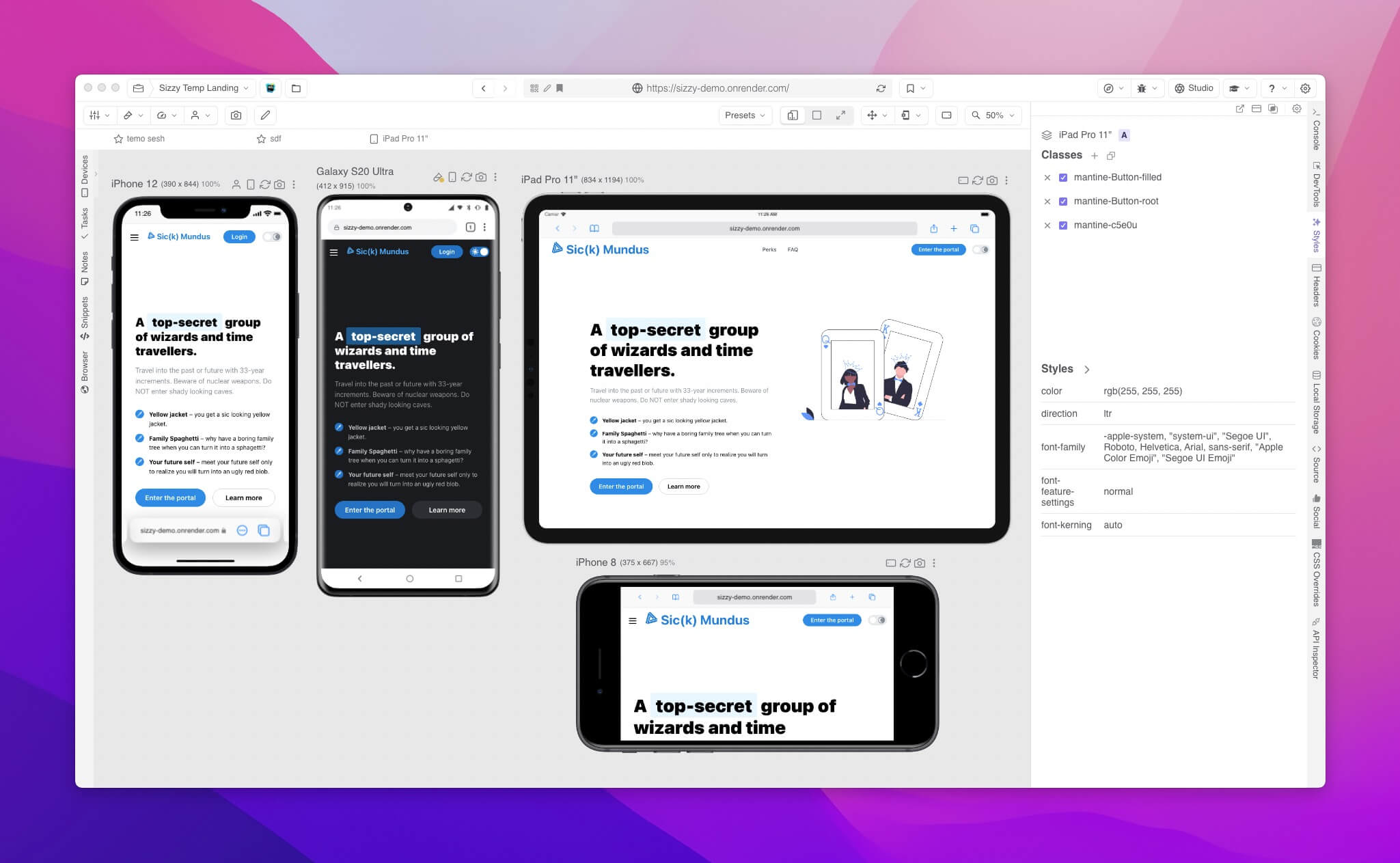
The browser for web developers


Why does every professional get a specialized tool, but not web developers?
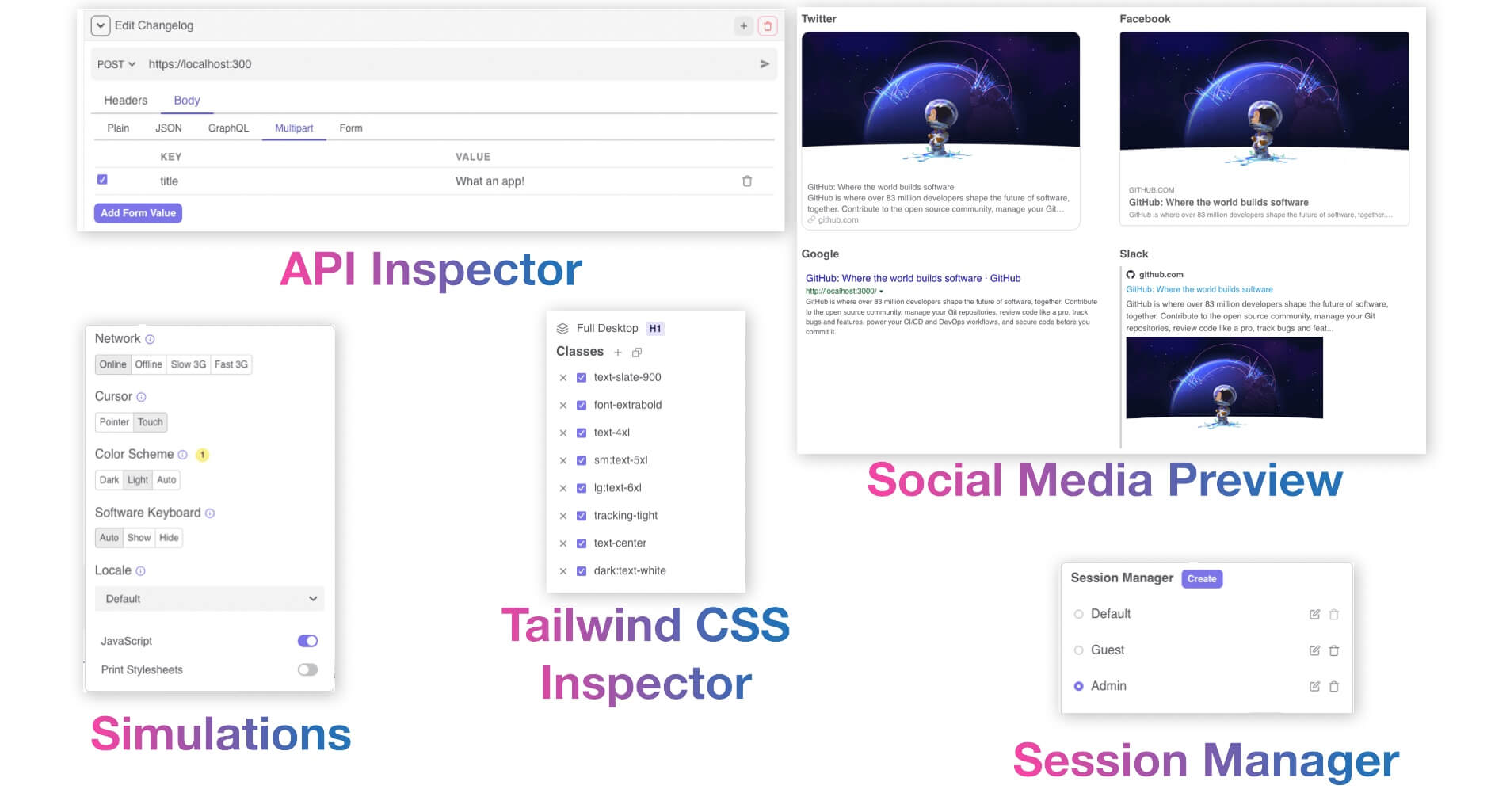
The missing tool that web developers were waiting for
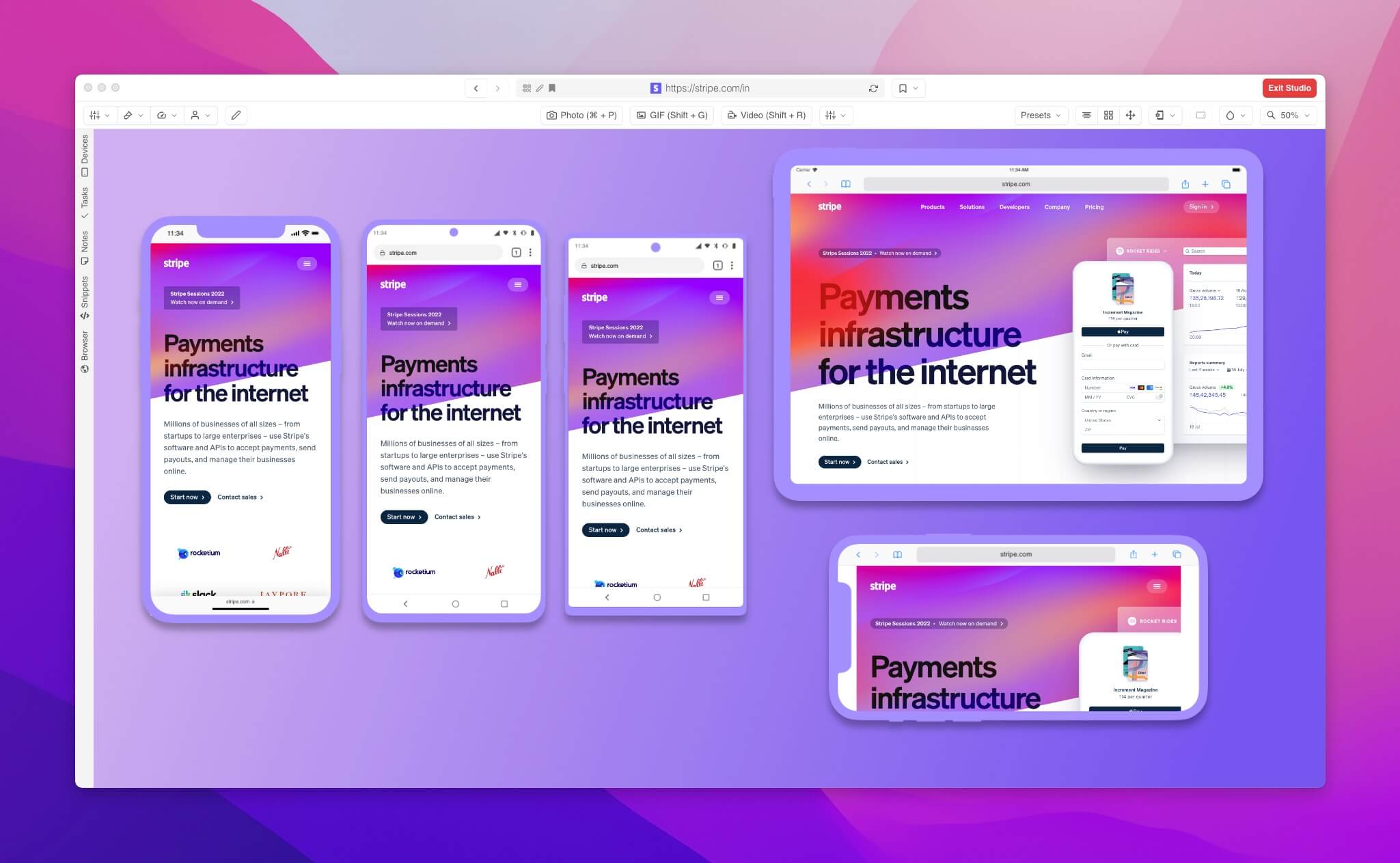
Save Testing Time
You can test your websites on multiple devices under multiple conditions in parallel. A set of well-thought tools and features allow you to develop and test for all use-cases without having to manually simulate them in a regular browser.

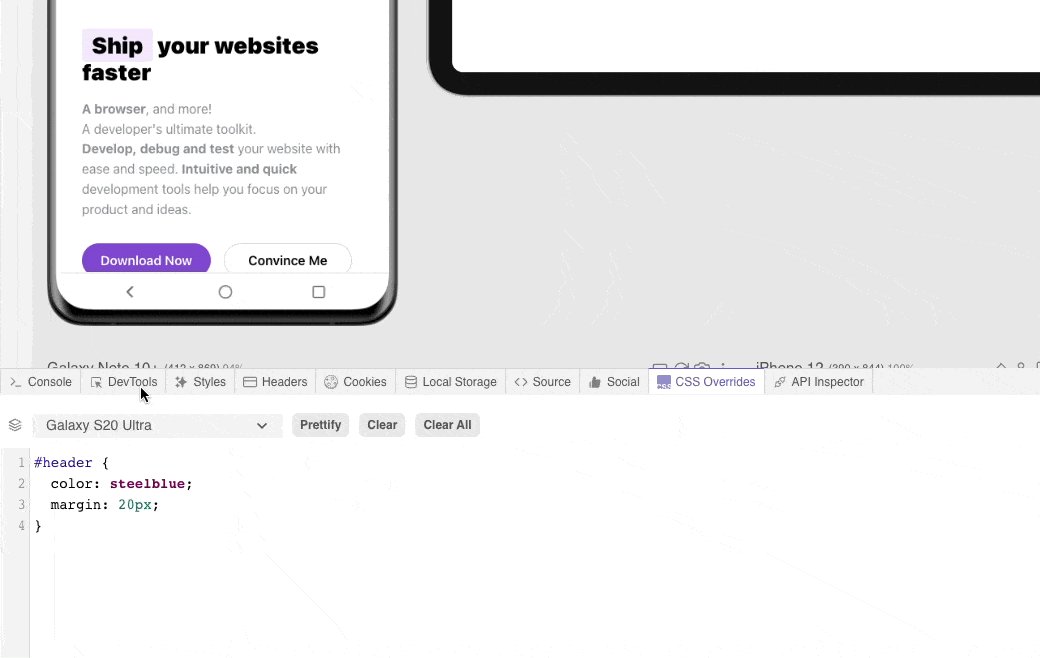
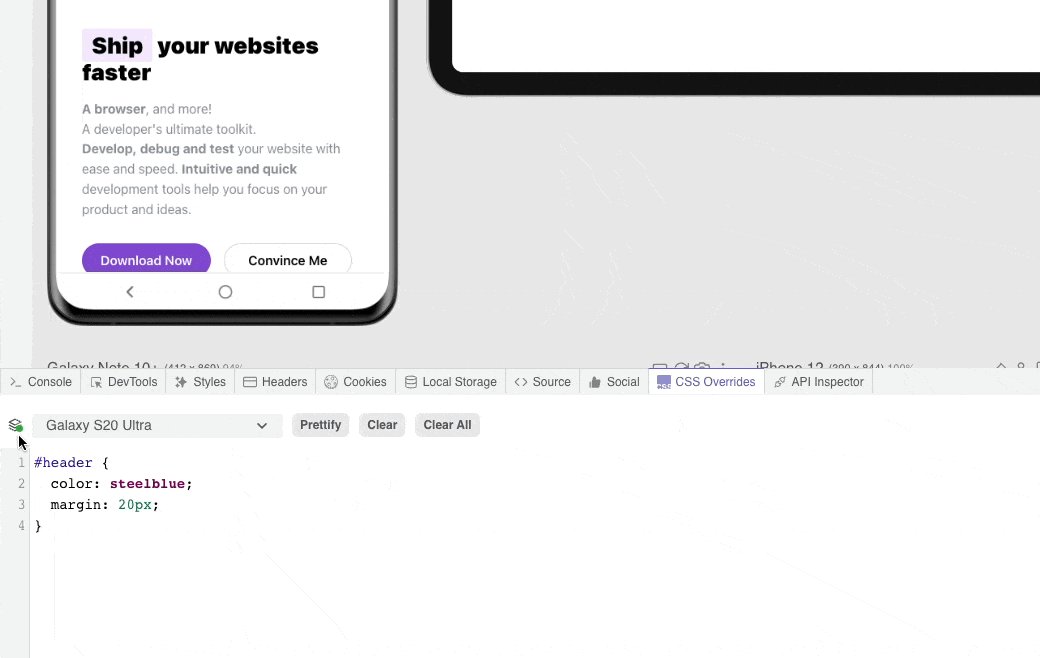
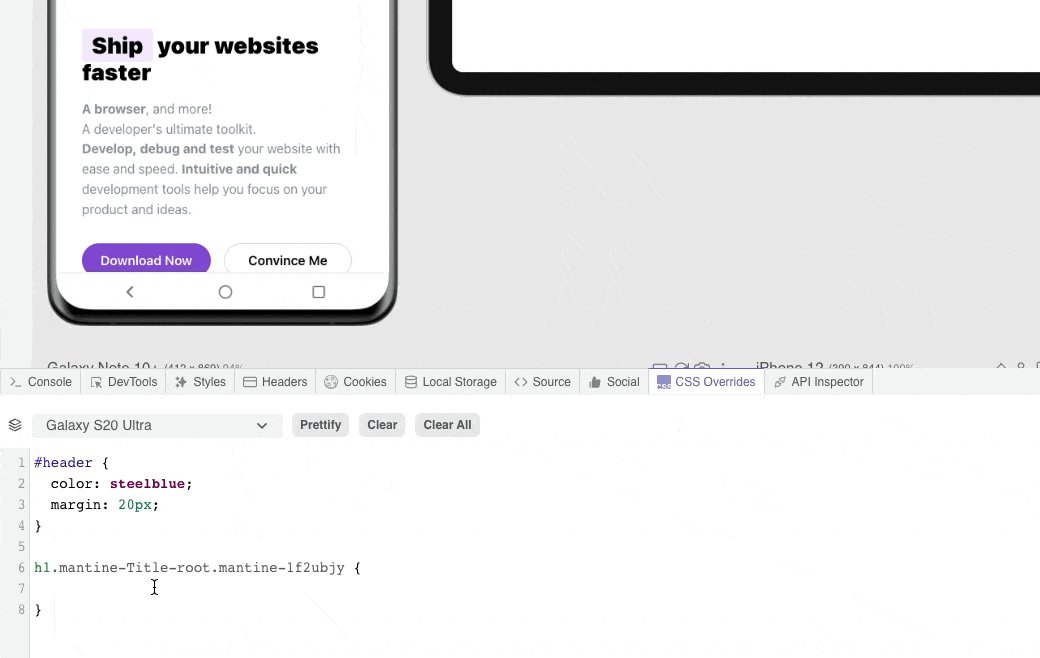
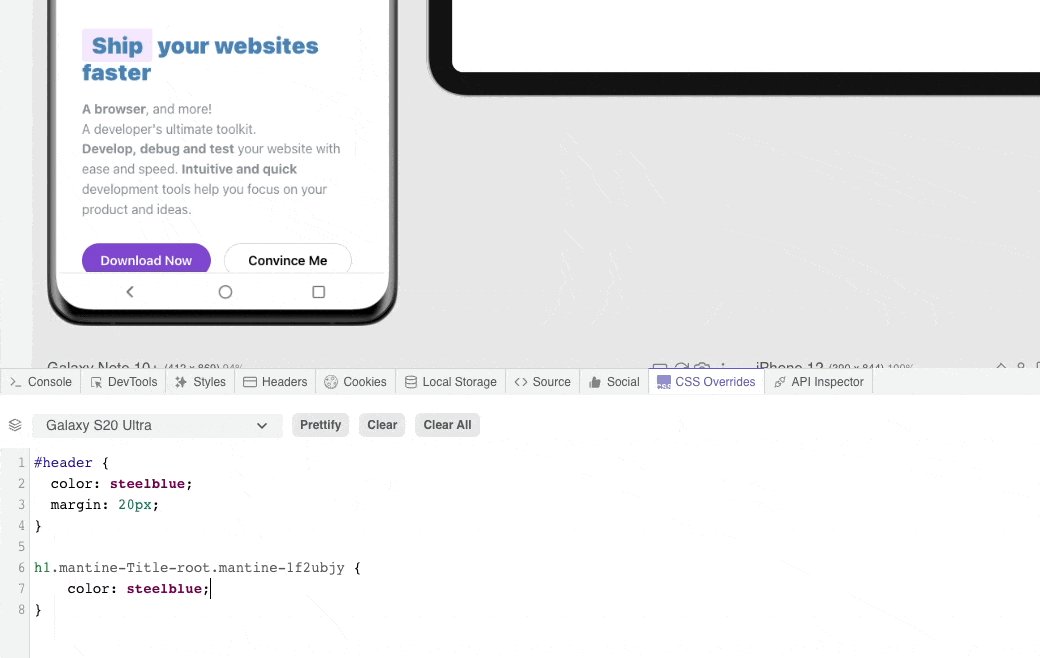
Better Ways to Investigate Visual Bugs
CSS bugs are hard to deal with. We get it. Sizzy comes with a bunch of new ways to investigate and play around with the styles of your webpage, saving you a lot of time and frustration.

Pretty Presentations
With Sizzy's highly customizable beautiful layouts and comprehensive screenshot and recording features, your design presentations will never look ugly.

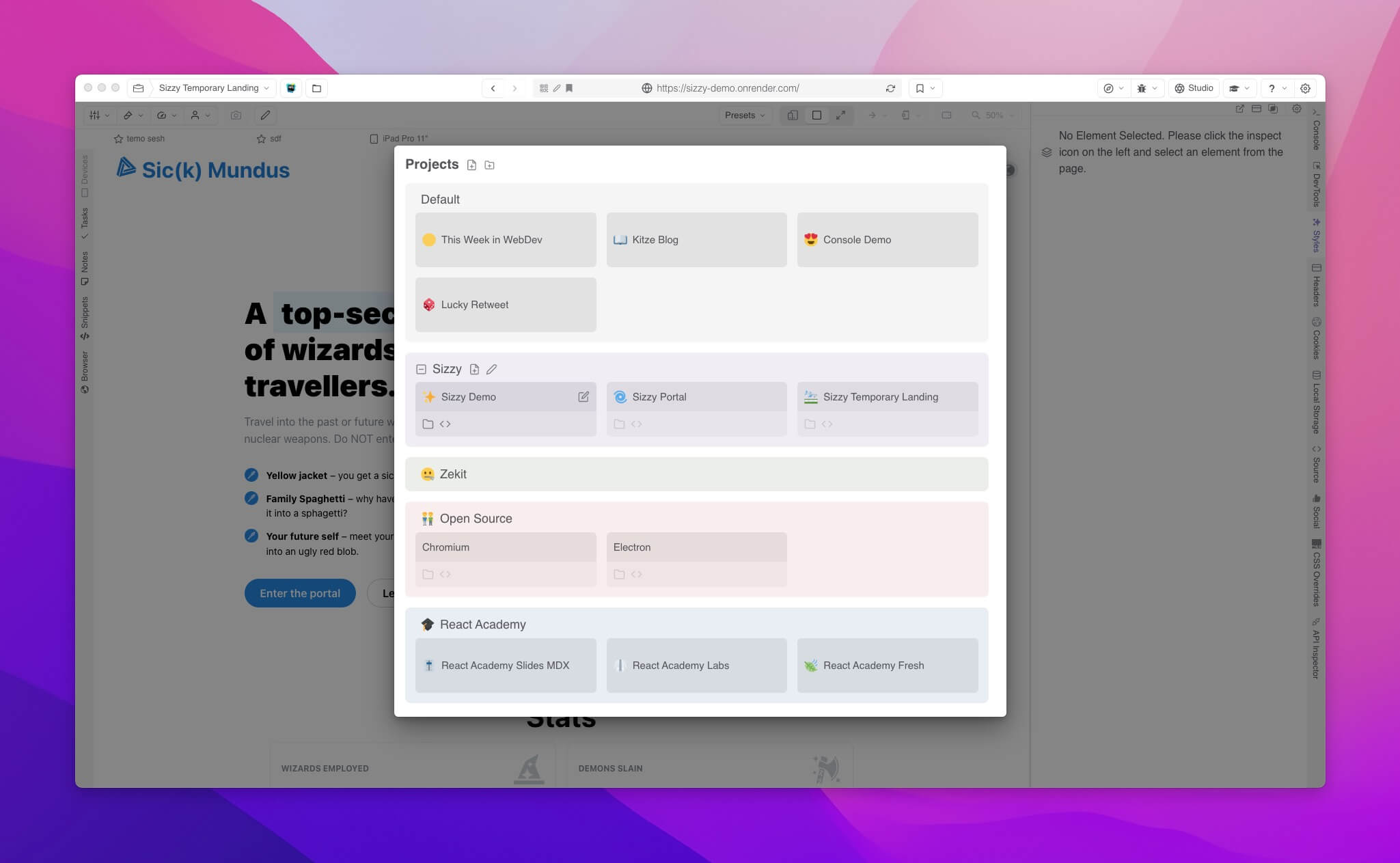
Smooth Context Switching
Every project requires a slightly different development setup. We understand the pain of context-switching when you are working on multiple projects. Sizzy makes this switch as seamless and intuitive as possible. All your data and configuration is saved with your project so you can pick up where you left off.

A Modern Workflow
Sizzy is for browsers what modern CI/CD is for deploying sites via FTP. Once you try Sizzy, you can never go back to using regular browsers for development.